تجربه کاربر نتیجه محتوای جذاب به همراه UX مناسب است:
- UX نامناسب، مزه خوب محتوایی که برایش زحمت کشیدهاید را از بین میبرد؛
- در طراحی تجربه کاربری، لک لک و روباه نباشیم
- مخاطبان میهمان ما هستند، این4 نکته را در میهمانی فراموش نکنیم:
- 1: دکمه اشارهگر به صفحات فرود اضافه کنید
- 2: تاثیر منوی همبرگری را با اضافه کردن یک کلمه چند برابر کنید
- 3: سرعت بارگذاری را بالا ببرید، تاثیر محتوا بیشتر میشود
- 4: واکنش گرایی سایتتان را ارتقا دهید
- به صحبت کاربران در زمینه تجربه کاربری چقدر اعتماد کنیم
- “تیم تجربه کاربری” یا “مدل ذهنی تجربه کاربری”، مساله این است
- موتورهای جستجو فقط به دنبال پادشاه نیستند
کاربران به دنبال محتوای خوب به سایتها و اپلیکیشنهای مختلف سر میزنند اما ممکن است به خاطر طراحی نامناسب محتوا هرگز دیده نشود.

ux نامناسب، تجربه کاربر و مزه خوب محتوایی که برایش زحمت کشیدهاید را به قهقرا میبرد.
در طراحی تجربه کاربری، لک لک و روباه نباشیم:
از زمانی که چشم به این جهان میگشاییم از طریق تجربه کردن یاد میگیریم که برای رسیدن به احساس امنیت، آرامش و لذت بیشتر، تصمیم ها و انتخاب هایمان را بهینه کنیم. مخاطبان بر اساس احساس خوب یا بدی که در مواجهه با محصول/ خدمات ما تجربه میکنند، تصمیم میگیرند که “سفر مشتری” که برایشان ترتیب دادهایم را ادامهدهند یا برای همیشه ترکش کنند. انچه در این انتخاب تعیین کنندهاست، میزان صبر، حوصله و دانشیست که در طراحی و ارائه محصول/ خدماتمان هزینه میکنیم.
داستان لک لک و روباه شاید برای تمایز نقش محتوا، تجربه کاربری و رابط کاربری مثال مناسبی باشد:
هردو سوپ خیلی خوشمزه ای (محتوای عالی) آماده کرده بودند اما به دلیل نامناسب بودن ظرفهایی که برای میزبان خود انتخاب کردند (UI)، زمینه را برای لذت بردن از یک میهمانی شام (UX) برای میهمانهایشان از بین بردند. اگرچه کار آنها خوداگاهانه بود اما برای بسیاری از ما به دلیل نداشتن دانش کافی در این زمینه، ممکن است این مورد ناخوداگاه اتفاق بیفتد.

مخاطب، میهمان ما است. این 4 نکته را در میهمانی فراموش نکنیم:
فرض کنید که میهمانیای ترتیب دادهاید، چندین نوع غذا و نوشیدنی و انواع میوه را با وسواس و دقت بسیاری فراهم کردهاید. بشقابها، قاشقها، چنگالها و لیوانها و… را با فاصله مناسب روی میز چیده و فضا را عطراگین کرده اید اما هرچه منتظر میمانید خبری از میهمانهایتان نیست.یکی از میهمانهایتان تماس میگیرد و در مورد ادرس از شما سوالاتی می پرسد، بلافاصه حدس میزنید شاید بقیه هم گرفتار همین مشکل شدهباشند. با آنها تماس میگیرید و متوجه میشوید که روی کارت دعوت ادرس را اشتباه نوشتهاید!
مصداق این مقدمه را در چند نکته مروز کنیم:
نکته 1: سرعت بارگذاری را بالا ببرید، تاثیر محتوا بیشتر میشود
بسیاری از میزبانها دست پخت خوبی دارند اما آنقدر دیر غذا را سِرو میکنند که میهمانها کلافه میشوند. شرکت نیلسون در مطالعهای از مخاطبان خود پرسیده بود که بدترین حسی که بعد از ورود به یک سایت داشته اید چه زمانی بوده؟ اکثر افراد از سرعت پایین بارگذاری گله کردهبودند. Kissmetrics در تحقیقی نشانداد هر ثانیه تاخیر در بارگذاری سایت بیشتر از زمان استاندارد (3 ثانیه) باعث میشود تا ۷0% از فروش شما کم شود. آخرین باری که سرعت بارگذاری سایتتان روی دسکتاپ و موبایل را چک کردهاید، چه زمانی بودهست؟
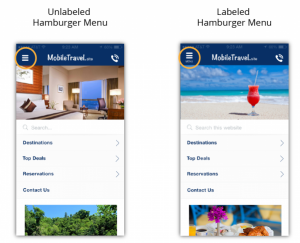
نکته 2: تاثیر منوی همبرگری را با اضافه کردن یک کلمه چند برابر کنید

نوع رسیدن کاربر به مطلب مورد نظرش نکتهای ست که نباید به راحتی از کنارش گذشت.باید بخشهای اصلی و مهم سایت در منوی بالایی و اصلی سایت قرار بگیرد. در تستی که moovweb از 300000 کاربر در سال 2015 گرفتهاست، نشان داد با افزودن کلمه “منو” زیر آیکون همبرگری، کاربران 50% بیشتر با محتوا درگیر میشوند (User Engagement). فراموش نکنید که کاربران روی آیکونهایی که نمی دانند چه مفهومی دارند، کلیک نمی کنند.
نکته 3: دکمه اشارهگر به صفحات فرود اضافه کنید
ممکن است تجربه ایمیل مارکتینگ یا انواعی از کمپینهای تبلیغاتی را داشتهباشید، مخاطبانتان تا صفحات فرود (Landing page) پیشمیآیند اما اتفاق دیگری نمیافتد؟ در مقاله UX برای بازایابان محتوا ، خانم ملیسا اگلسون اشاره میکند که چطور محتوای شما به خاطر نبودن نشانگرهای مناسب در صفحات فرود و بخشهای دیگر، ممکن است هرگز دیده نشود.
یک راه ساده برای بررسی اینکه مخاطبان بعد از ورود به صفحه فرود چه حرکتی انجام میدهند، این است که تست کنید. اگر A/B تست نمیکنید، میتوانید تست حضوری بگیرید. از چند نفر بخواهید سایت شما را ببیند. (#تجربه_شخصی ما این بود که بدون دکمه اشارهگر بسیاری از کاربران به راحتی اسکرول نخواهند کرد)
نکته 4: واکنش گرایی سایتتان را ارتقا دهید
در سال 2015 گوگل اعلام کرد در آپدیت جدید الگوریتمش به واکنش گرایی سایتها ( Responsive web design ) اهمیت بیشتری خواهد داد. منظورش این است که سایت شما باید این قابلیت را داشته باشد که با سایزهای مختلف صفحه نمایش هماهنگ شود. برای شما نباید فرق کند که کاربر شما از دسکتاپ، تبلت یا موبایل استفاده خواهد کرد، در همه موارد باید این هماهنگی اتفاق بیفتد تا موتورهای جستجو امتیاز بیشتری برای شما قایل شود.
اگر دوست دارید به میزان واکنش گرایی سایت خود پی ببرید می توانید از ابزارهایی مانند mobile-friendly test که گوگل پیشنهاد داده، استفاده کنید.
به صحبت کاربران در زمینه تجربه کاربری چقدر اعتماد کنیم؟
بسیاری از مواقع ما به صحبتهای کاربران و اطلاعات موجود در پرسشنامههایی که پر کردهاند، اکتفا می کنیم، اما این کافی نیست!
دو نکته اساسی در مورد پرسشنامه را هرگز فراموش نکنید:
اول: پرسشنامهها هیچ وقت بی نقص نیستند و پرسشها به دلیل ذهنیت و برداشت متفاوت افراد همیشه آنچه ما انتظار داریم را از کاربر نمی پرسند.
دوم: کاربران همیشه راست نمی گویند! اگر در میهمانی به شما خوش نگذرد وقت خداحافظی چقدر با قاطعیت و صراحت میزبان را نقد خواهید کرد؟
راهکار مناسبت تر این است:
در کنار پرسشنامه و گوش دادن به صحبتهای مخاطبانتان، رفتار آنها را مشاهده کنید. (#تجربه_شخصی: زمانی تست UX می گرفتم، اگر در مورد صفحات توضیح میدادم، افراد سریعتر به صفحات هدف می رسیدند، اما اگر سکوت می کردم، در اغلب موارد اتفاق خاصی نمی افتاد، این در حالیست که وبسایت از نظر سئو در موتورهای جستجو جایگاه خوبی داشت) محصولی که طراحی اش انسان محور باشد، استفاده از آن نیازی به شرح، توضیج و دستور العملهای طولانی ندارد.
فراموش نکنیم که که ما برای رباتها و الگوریتمهای گوگل نمی نویسیم، کاربر ما ربات نیست. ظروف (دکمه ها) را طوری طراحی کنیم که از چشیدن محتوایی که برایش زحمت کشیده ایم لذت ببرد.
تیم تجربه کاربری در مقابل مدل ذهنی تجربه کاربری

برخی از شرکتهای بزرگ هزینه زیادی برای داشتن افراد متخصص و دپارتمانهای بازاریابی و طراحی رابط و تجربه کاربری میپردازند اما به راحتی به هدف نهایی خود که رضایت مخاطبان است، نمیرسند.
در مصاحبه با طراحان تجربه و رابط کاربری، نکته ای که طراحان از ان گلهمنداند این است که بازاریابان تمایل به همکاری با آنها ندارند.
اگر به تازگی قرار داد بسته اید چه در نقش تولید کننده محتوا چه طراح رابط و تجربه کاربری، به روشنی و قاطعیت با بخش بازاریابی وارد مذاکره شوید، تا با دیدگاه آنها را در این زمینه ها بیشتر آشنا شوید. اگر مقاومت به خرج می دهند تلاش بیشتری کنید تا نتیجه بهتری بگیرید. با دلایل مناسب به آنها نشان دهید که چرا مدل ذهنی طراحی محور باید در تمام بخشهای یک شرکت جریان داشته باشد و رویکرد طراحی محور در یک شرکت موفق رویکردی از بالا به پایین است نه برعکس.
موتورهای جستجو فقط به دنبال پادشاه نیستند
موتورهای جستجو را گول زدهاید، مخاطبانتان را چطور؟
اگر با بکلینکهای متعدد و کلمات کلیدی زیاد و متنوع و Black Hat رتبه سایتتان را بالا برده اید، حواستان باشد که همزمان Bounce Rate را هم بالا برده اید.
موتورهای جستجو هر روز در حال پیشرفت و یادگیری بیشتر هستند، UX آنقدر اهمیت پیدا کرده که گوگل یک ازمایشگاه تخصصی UX ایجاد کرده. اگر در گذشته موتورها فقط به محتوا اهمیت میدادند امروزه به دنبال ملکه نیز میگردند، با طراحی تجربه کاربری مناسب شانس خود را در دیده شدن توسط موتورها افزایش دهید. اگر میخواهید بین سئو و تجربه کاربری بهترین تعادل را ایجاد کنید باید به توسعه اخلاقی سایت پایبند باشید و محتوای طبیعی بسازید.

خود را به جای مخاطب گذاشتن کار راحتی نیست، گوش و چشم و ذهن مخاطب شدن همان هنری ست که نه تنها طراحان تجربه کاربری بلکه همه اعضای پروژه باید به آن مجهز شوند. فراموش نکنیم محتوای مناسب همراه با طراحی خوب تجربه کاربری مانند چسبی عمل میکنند که سایر اجزای کسب و کار شما را بهم پیوند می دهند. مراقب این دو باشیم.
…
References:
http://www.usefulusability.com/content-marketing-in-the-age-of-ux/
http://contentmarketinginstitute.com/2015/07/ux-lesson-content-marketers/
http://uxmag.com/articles/the-user-experience-of-good-content
https://www.smashingmagazine.com/2011/07/interview-google-marcin-wichary/
https://blog.kissmetrics.com/loading-time/
در دیدئو بدون نیاز به فیلترشکن، ویدئو تماشا کنید. امیدواریم از تماشای ویدئوهای دلخواهتان در دیدئو لذت ببرید. در صورت مواجه با هر گونه مشکلی به کمک راههای ارتباطی زیر با ما تماس بگیرید. منتظر نظرات شما هستیم ?


Recent Comments